给大家分享几款目前比较流行的响应式Web UI开发框架,可以能够帮助我们快速的开发Web应用程序,有现成的框架将使我们开发工作事半功倍,有些东西不需要我们自己写,效率提升!
Bootstrap
Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等,本博采用的Bootstrap框架。
官方网站: http://twitter.github.com/bootstrap/
中文网站: http://www.bootcss.com/
github: https://github.com/twitter/bootstrap
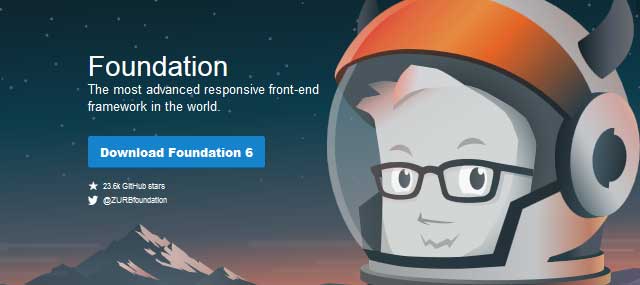
Foundation
Foundation 是一个易用、强大而且灵活的框架,用于构建基于任何设备上的 Web 应用。提供多种 Web 上的 UI 组件,如表单、按钮、Tabs 等等。
官方网站: http://foundation.zurb.com/
github: https://github.com/zurb/foundation
Skeleton
Skeleton 是一个小的 JS 和 CSS 文件的集合,可帮你快速开发漂亮的网站,适合各种屏幕设备包括手机。Skeleton 基于 960 grid 开发。它是一个 UI 框架。
官方网站: http://www.getskeleton.com/
github: https://github.com/dhgamache/Skeleton
Less Framework
Less框架是一个用于设计自适应网站的CSS网格系统,它包含4个布局和3套预设布局,这些都以一个单一网格为基础。Less框架的目标是更高效地创建多布局网站,并在布局之间保持一致。
官方网站: http://lessframework.com/
github: https://github.com/jonikorpi/Less-Framework
ResponsiveAeon
ResponsiveAeon 是一个HTML5/CSS3的框架,可以非常快速的创建响应的布局。它有一个网格系统是基于总1104px宽度12列,提供了3个非常容易理解的基本类供 使用。该框架使使用@mediaqueries的,支持任何尺寸的设备。除了网格系统,也有排版,列表,表格,按钮和表格的样式。
官方网站: http://www.newaeonweb.com.br/responsiveaeon/
github: https://github.com/newaeonweb/ResponsiveAeon-Cssgrid
Gumby
Gumby 是一个响应式的以及 960 像素宽度的 CSS 网格框架,支持 PC、平板和手机屏幕显示。类似 Twitter 的 Bootstrap,它包括一个Web UI工具包,有好看按钮,表格,导航+标签和一个很小的JavaScript文件。
官方网站: http://www.gumbyframework.com/
github: https://github.com/dsurgeons/Gumby
Gridpak
Gridpak 的目的是实现了响应式的 Web 页面设计,提高工作流程,节省了时间。通过生成PNG图像,CSS和JavaScript,让 Gridpak 创建响应式的简单界面。Gridpak 产生的CSS 兼容 IE 8+,但它使用很多实验性的CSS属性,如媒体查询,盒大小和背景剪辑属性,所以建议结合 Modernizer 来使用,确保向后兼容性。
官方网站: http://gridpak.com/
Responsive GS
Responsive GS 是一个流体网格 CSS 框架,用于快速开发响应式的 Web 网站。 Responsive GS 提供三种风格:12、16 和 24 列,使用 media queries 支持所有标准设备。
官方网站: http://responsive.gs/
github: https://github.com/StudioSnapsize/responsive-gs
Amazium
Amazium 是一个基于 960 Grid System 的响应式 CSS 框架,使用 960px 宽度,以适应大多数 1024*768 分辨率的屏幕。Amazium 使用 4 个主要的 media queries 来调整所适应的分辨率大小。
官方网站: http://www.amazium.co.uk/
Golden Grid System
Golden grid system是为增强网页兼容性设计的折叠式grid。具有四个特征:列、跨页、底线、script。
官方网站: http://goldengridsystem.com/
github: https://github.com/jonikorpi/Golden-Grid-System
Centurion
Centurion 是一个基于 SASS 和 CSS3 构建的响应式 Web 框架。
官方网站: http://jhough10.github.com/Centurion/
github: https://github.com/jhough10/Centurion
inuit.css
该框架用于使用较少的代码实现在较小屏幕(平板电脑、手机)上运行的项目,支持IE6+。
官方网站: http://inuitcss.com/
github: https://github.com/csswizardry/inuit.css
Fluid Baseline Grid
Fluid Baseline网格系统是一个HTML5 & CSS3开发工具包,为网站快速设计提供了坚实的基础。
官方网站: http://fluidbaselinegrid.com/
github: https://github.com/thedayhascome/Fluid-Baseline-Grid
HTML5 Boilerplate
HTML5 Boilerplate基于HTML/CSS/JS模板,可以帮助开发者使用HTML5技术快速开发稳健、功能齐全的网站。你可以把它当作自己的新项目模板,在此基础上建立自己的项目。该模板包含了帮助开发HTML5站点和应用程序的组件和一些优秀的最佳实践,只需开发者最少的前期工作,就能为项目提供一个非常稳固的基础。另外,该模板是高度可定制,可轻松删除不需要的一些特性。
官方网站: http://html5boilerplate.com/
github: https://github.com/h5bp/html5-boilerplate
Semantic
Semantic UI是完全语义化的前端界面开发框架,支持 Sass 和 LESS 动态样式语言,文档和演示非常完善,易于学习和使用,配备网格布局,有一些非常实用的附加配置,例如inverted类。有一个非常好的按钮实现,情态动词,和进度条。在许多功能上使用图标字体。
官方网站: http://semantic-ui.com/
github: https://github.com/semantic-org/semantic-ui/
Zui
ZUI继承了Bootstrap 3中的大部分基础内容作了相应的改进,简单美观,易于使用,快速构建简洁大方的现代web应用。采用HTML5且支持所有流行的移动及桌面浏览器平台,一些旧的浏览器也能够降级支持,轻快独立稳定,最佳的可用性能,最大限度的不依赖于外部组件,全平台响应,一次编写,响应任何尺寸的设备。
官方网站: http://www.zui.sexy/
Amaze
Amaze UI 是一个轻量级、采用mobile first理念的前端框架,中国首个开源 HTML5 跨屏前端框架,适配所有屏幕,可快速构建界面出色、体验优秀的跨屏页面,可提升开发效率,对于常用浏览器及App内置浏览器提供更好的兼容性支持,使用 CSS3 来做动画交互,平滑、高效,更适合移动设备。
官方网站: http://amazeui.org/
github: http://git.oschina.net/amazeui/amazeui















 上海网站
上海网站 芋泥苑
芋泥苑 2500
2500 自媒体运
自媒体运 ChuH
ChuH shop
shop 卖家中心
卖家中心 shop
shop 电商视频
电商视频 跨境电商
跨境电商